こんにちは!
個人事業のWebマーケティングコンサルタントの間実夏(はざまみか)です。
WordPressを作ったら、1日でも早く検索結果に表示されるよう、サイトマップというものを作って送信します。
サイトマップは、SEOを強化することにも繋がるので、まだやってないという方は一緒に設定していきましょう!
[toc]
1. サイトマップとは?
サイトマップというのは、サイト全体のページや構成が一覧でみれる目次のようなもので、HTMLサイトマップとXMLサイトマップの2種類があります。
HTMLサイトマップは、検索ユーザー向けのもので、目次のような一覧表がある事で、目的のページが探しやすくなり、アクセスアップやユーザビリティの向上にも役立ちます。
XMLサイトマップは、検索エンジンのためのもので、新しいサイトや新しく公開したページは、Googleに見つけてもらうまでに時間がかかるので、早く見つけてもらう為にもサイトマップを設定する事で、検索結果に表示されやすくなり、SEO対策の強化にも繋がります。
2. HTMLサイトマップの作成・設定方法
まずはじめに、検索ユーザー向けのHTMLサイトマップを設定する方法です。
HTMLサイトマップは「PS Auto Sitemap」というプラグインを使用します。
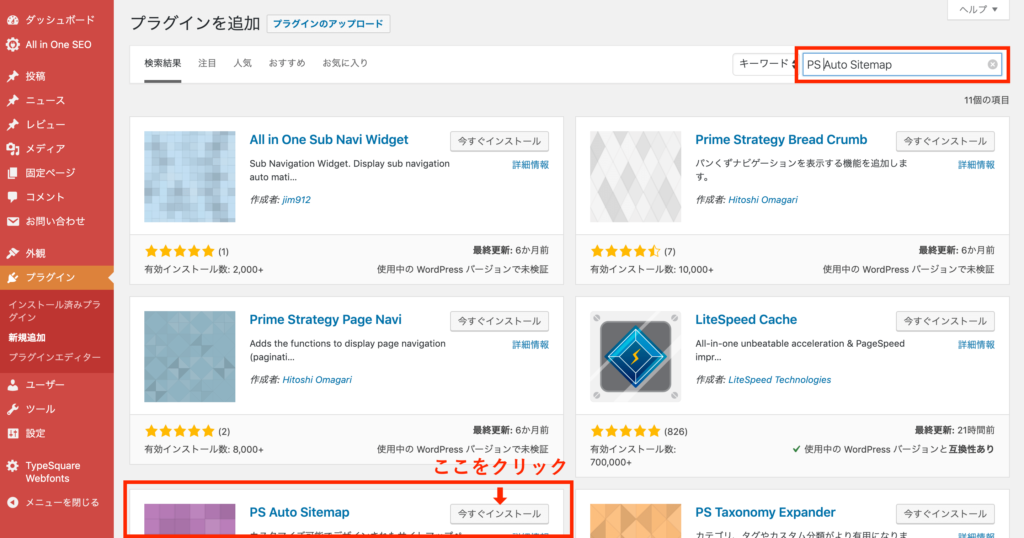
①WordPressの管理画面で、「プラグイン」→「新規追加」を開いて、右上のキーワード欄に「PS Auto Sitemap」と入力して、対象のプラグインの「今すぐインストール」をクリックして、「有効化」します。

②次に「固定ページ」から「新規作成」を開き、HTMLエディター画面で下記のコードを貼り付け、下の図を参照しながら、タイトルやパーマリンクを入力したら「公開する」をクリックします。

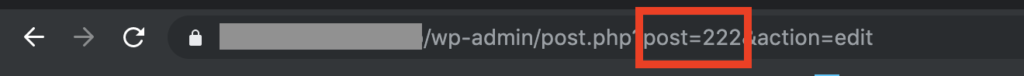
③ページを公開したら、ページ上部に書かれているURLの部分に記載されている「post=×××」の数字の部分をメモしておきます。

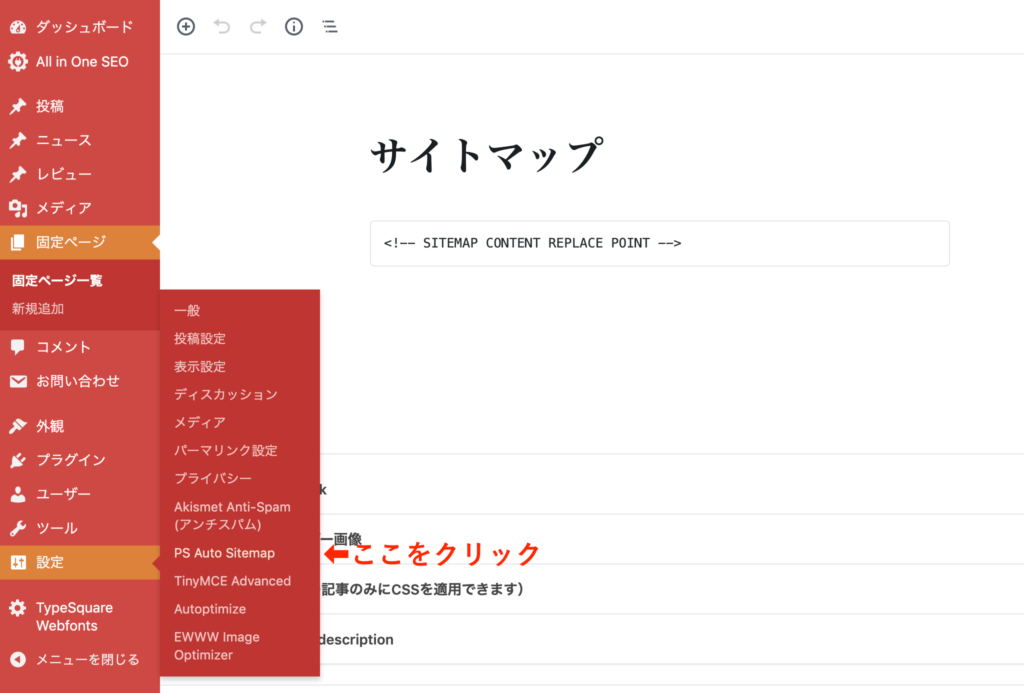
④次に「設定」→「PS Auto Sitemap」を開きます。

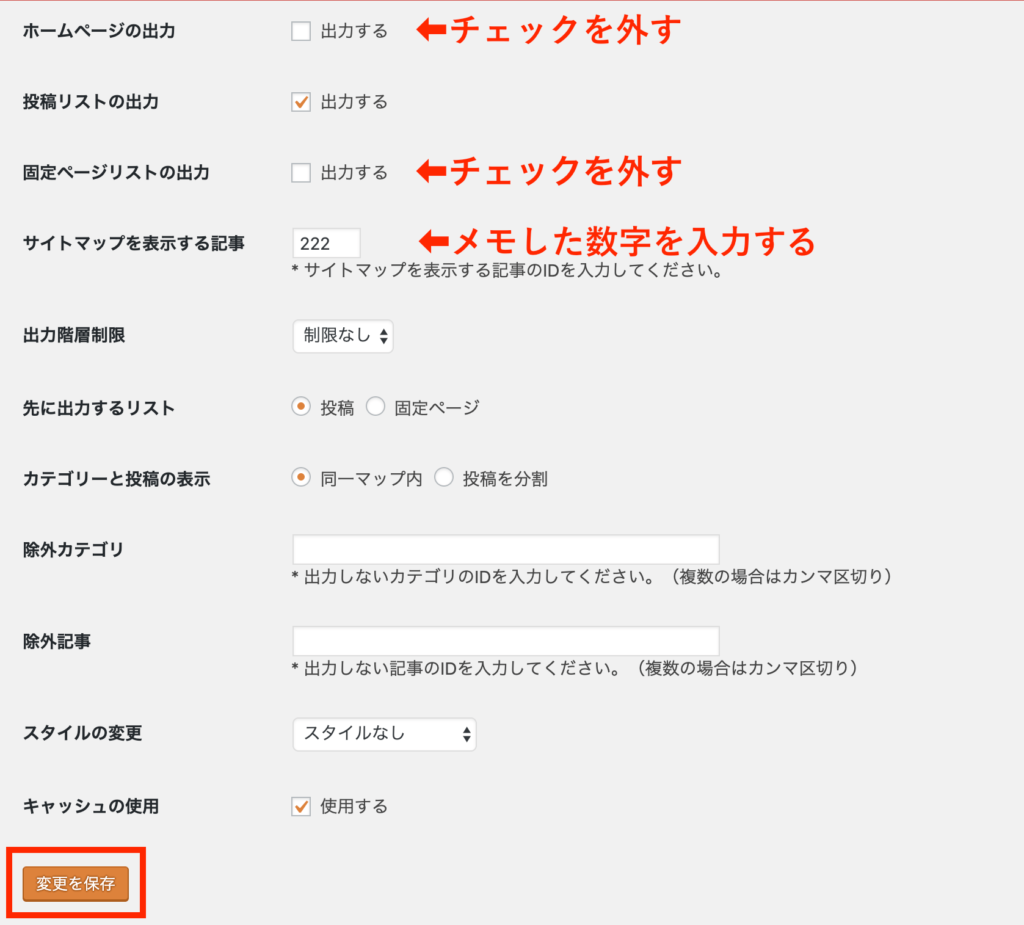
⑤下記を参考にしながら、設定やメモした数字(ID)を入力したら「変更を保存」をクリックします。※「固定ページリストの出力」は「出力する」を選択しても大丈夫です。

▼「スタイルの変更」では
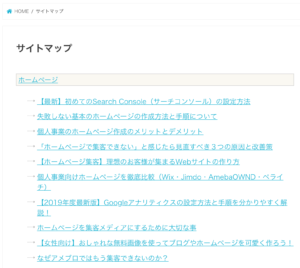
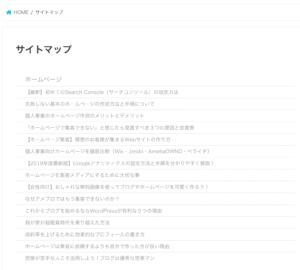
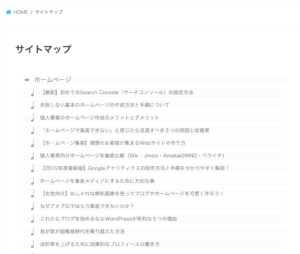
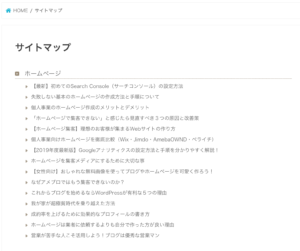
14種類の表示スタイルから選べます。














⑥あとは、サイトマップの固定ページを、グローバルナビやフッターなど、好きな場所に表示させれば完了です。
グローバルナビゲーションやフッターへの表示設定は、「外観」→「メニュー」から行ってください。
3. XMLサイトマップの作成・設定方法
次に、Googleに通知するためのXMLサイトマップを作ります。
こちらもWordPressのプラグインを使うのですが、「All in One SEO Pack」を使って設定する方法と、「Google XML Sitemaps」を使う方法の2種類があります。
「All in One SEO Pack」というプラグインは、サイトマップの作成以外にも、SEO対策に必要な機能が揃っている万能プラグインですが、最近のSEO対策に強い有料テーマなどには、このプラグインで提供している機能が最初から入っているものや、テーマと相性が悪く不具合が起こる場合もあるようなので、「All in One SEO Pack」が使えない場合は、「Google XML Sitemaps」というサイトマップ作成だけができるプラグインを使うと良いと思います。
「Google XML Sitemaps」の設定方法
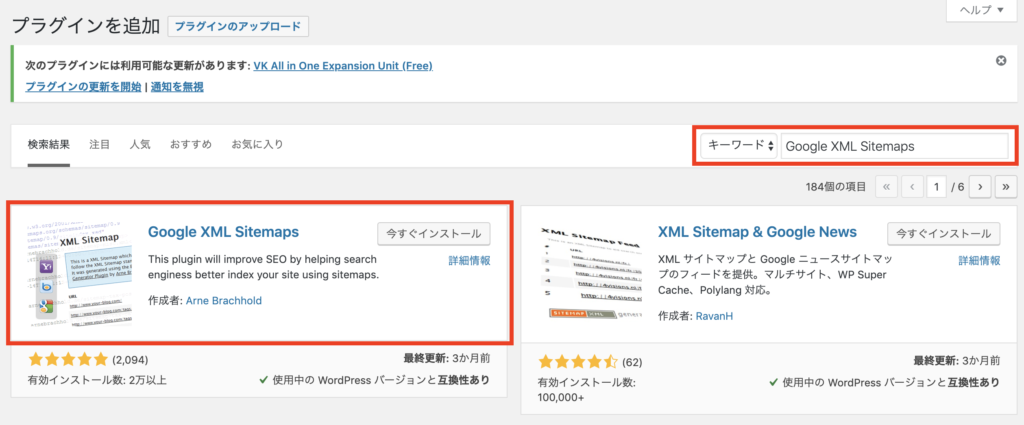
①WordPressの管理画面で、「プラグイン」→「新規追加」を開いて、右上のキーワード欄に「Google XML Sitemaps」と入力して、対象のプラグインの「今すぐインストール」をクリックして、「有効化」します。

②次にプラグイン一覧から「Google XML Sitemaps」欄の「設定」と書かれた所をクリックします。

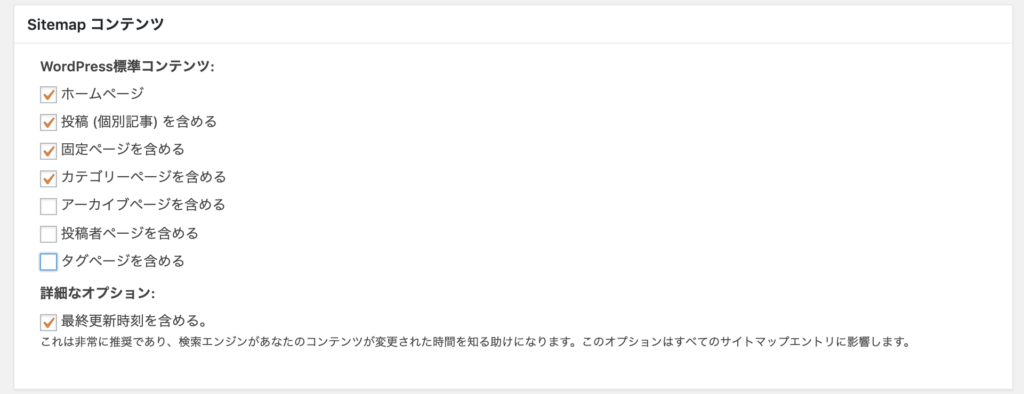
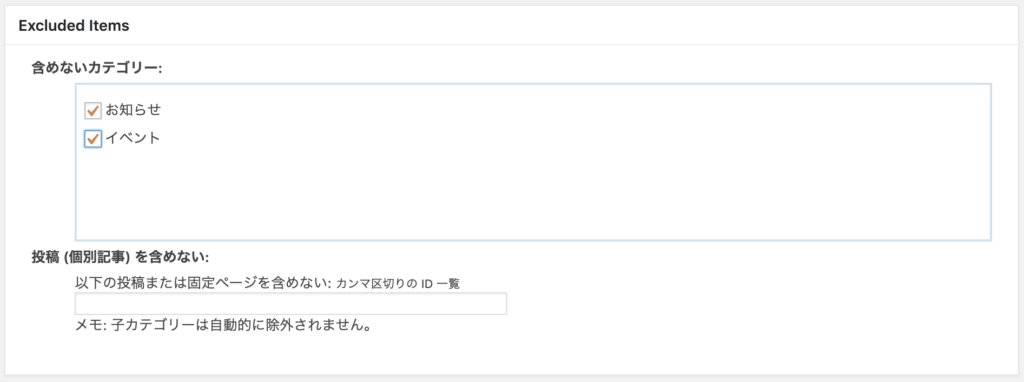
③設定画面でサイトマップに載せるコンテンツと含めないコンテンツを選択して、一番下にある「設定を更新」ボタンをクリックします。


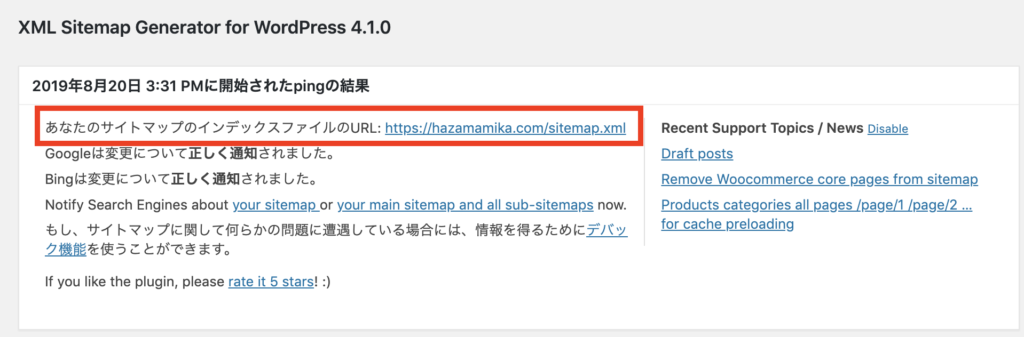
④画面の一番上にサイトマップのURLが表示されるので、URLをコピーします。

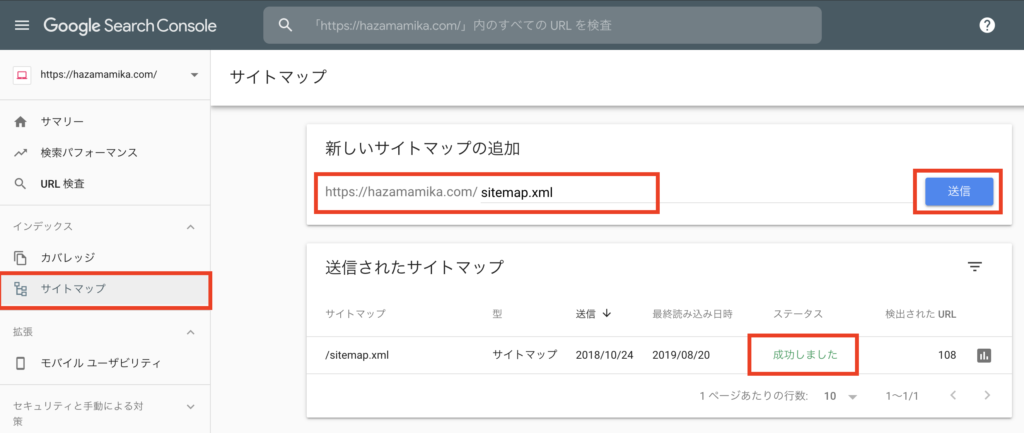
⑤サーチコンソールを開き、管理メニューから「サイトマップ」を開いたら、「新しいサイトマップの追加」の空白欄にURLを入力して「送信」ボタンをクリックします。
下の画面に「成功しました」と表示されたら設定完了です。

「All in One SEO Pack」の設定方法
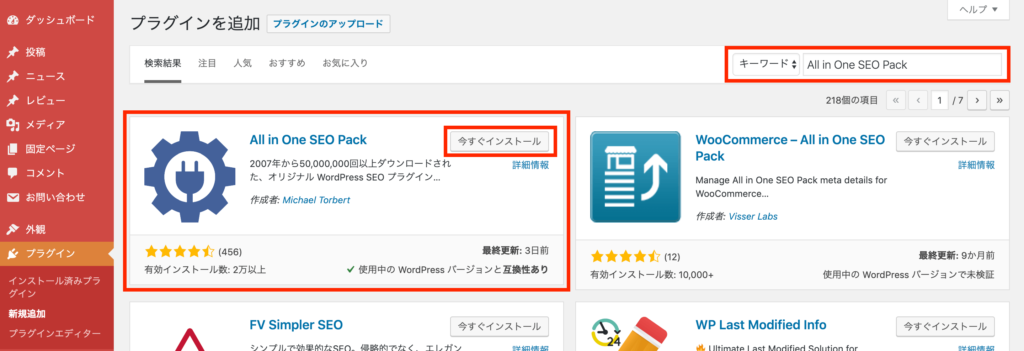
①WordPressの管理画面で、「プラグイン」→「新規追加」を開いて、右上のキーワード欄に「All in One SEO Pack」と入力して、対象のプラグインの「今すぐインストール」をクリックして、「有効化」します。

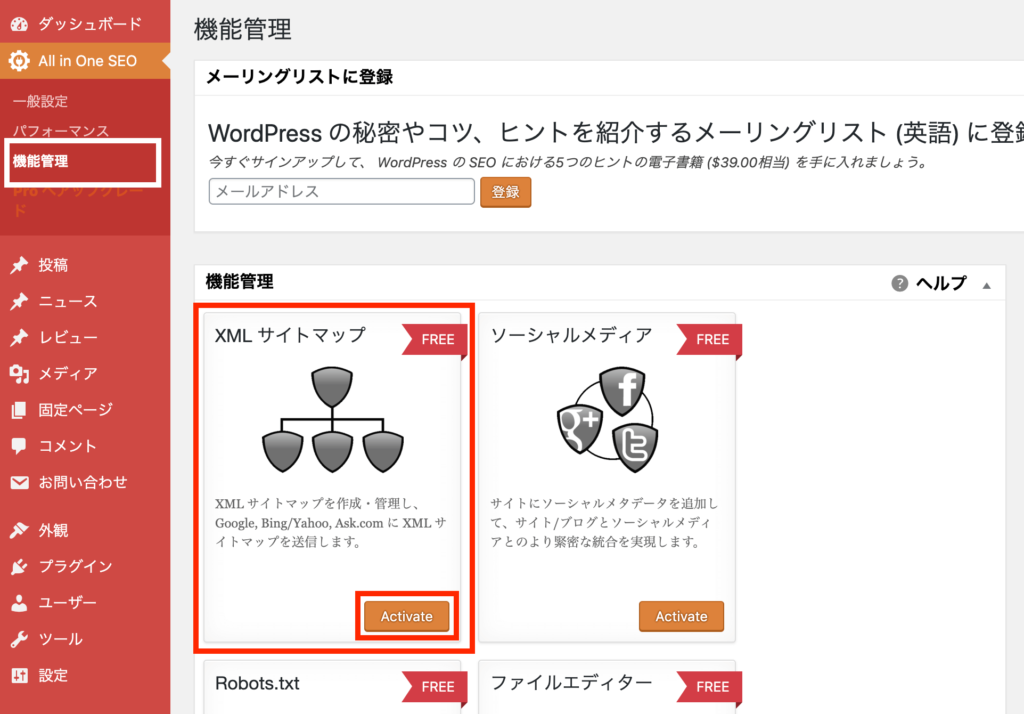
②プラグインを有効化すると、左側メニューの上の方に「All in One SEO」と表示されているので、その下にある「機能管理」を開くと、下記の画面が出ます。

③「XMLサイトマップ」の「Activate」ボタンをクリックすると、XMLサイトマップが追加されています。

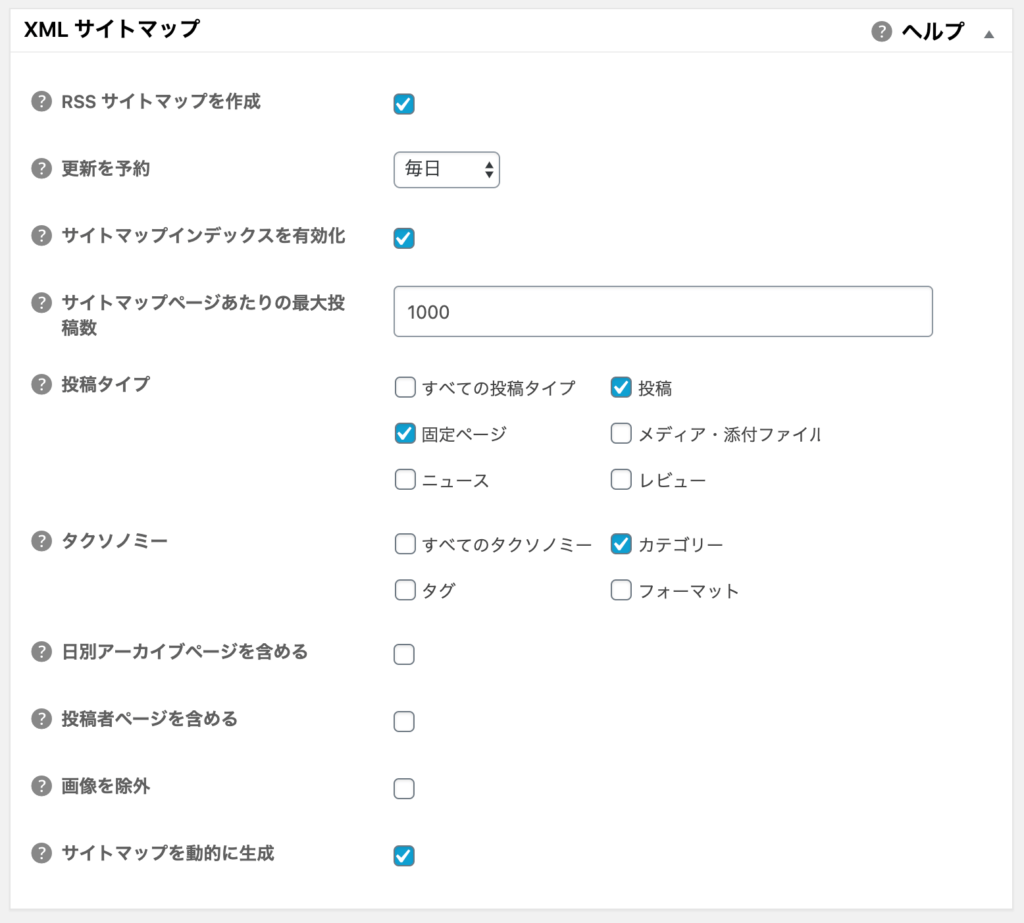
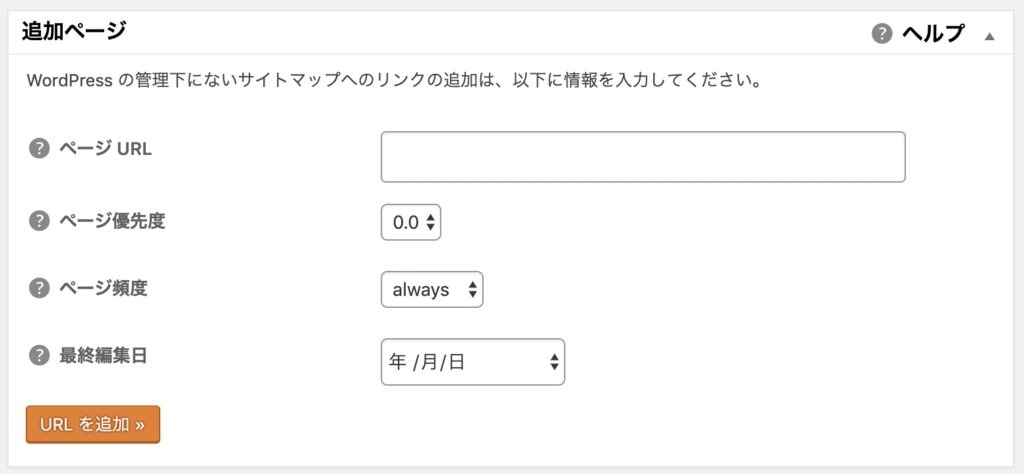
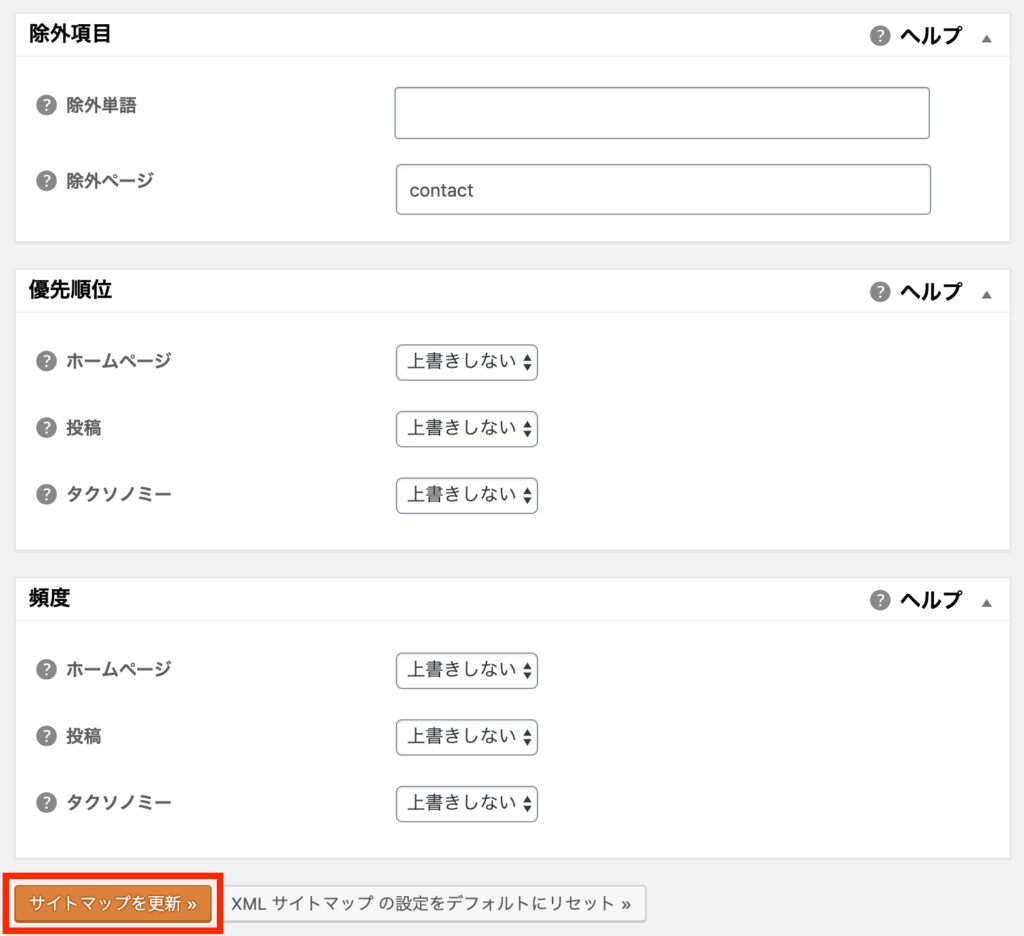
④「XMLサイトマップ」をクリックして、下記を参考にしながら基本設定を行ない、「サイトマップを更新」ボタンをクリックして設定を完了します。



⑤次にサーチコンソールを開きます。
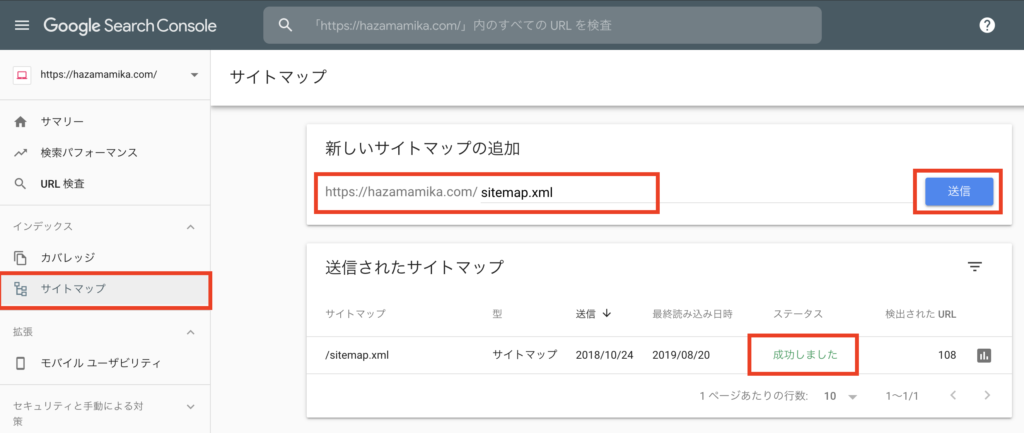
サーチコンソール左側のメニューから「サイトマップ」を開いたら、「新しいサイトマップの追加」の空白欄に下記のURLを入力して「送信」ボタンをクリックします。
下の画面に「成功しました」と表示されたら設定完了です。

まとめ
今回は、WordPressの2種類のサイトマップの設定方法についてご紹介しました。
サイトを公開したばかりの頃は、Googleになかなか見つけてもらえないし、記事がどんどん増えていくと、検索ユーザーが目的のページに辿り着く事が難しくなってきます。
そんな時にサイトマップがあると、手間をかけずに自動でGoogleに伝えてくれたり、検索ユーザーも記事が探しやすくなります。
私は、「ブログ一覧」のページにサイトマップを表示したり(今はやってないんですが)、自分のサイトを客観的に管理するするためにも活用していますよ!